
DONE: Make media query breakpoints adjustable · Issue #129 · soflyy/oxygen-bugs-and-features · GitHub

When editing a CSS file in Visual Studio 2019, is there a way to see if a class is part of a media query? - Stack Overflow

Responsive CSS breakpoints for the top 50 websites 2019 | Polypane, The browser for ambitious web developers
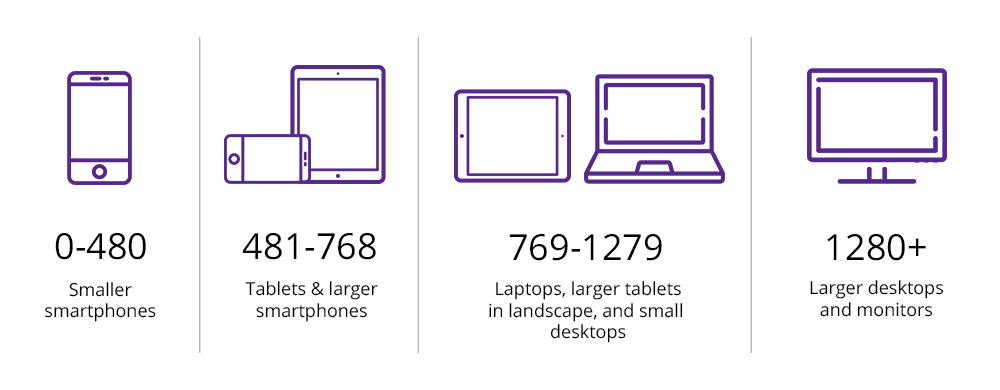
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora









![Qué es una Media Query? - [Incluye ejemplos] Qué es una Media Query? - [Incluye ejemplos]](https://hostingwebcloud.com/wp-content/uploads/2019/08/que-es-media-querie-2.png)









![What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED] What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED]](https://testsigma.com/blog/wp-content/uploads/What-are-CSS-Breakpoints-and-Media-Query-Breakpoints-2022-UPDATED.jpg)